|
General & Summary
A canvas is a dedicated graphics and drawing area. Many of the indicator controls are actually pre-developed Canvas controls, including the bar graph controls, the 7-Segment control, the Ovals example, and the Thermometer. With a little effort, unique graphics controls can be developed by the end user. The following summarizes the features of the versatile control.
The Canvas Control supports powerful options for:
•Assigning and rotating a background image
•Full drawings support
•Using indexed images to select an image based on data
•Indexing based on a specific decimal place
•Responding to mouse clicks and returning click coordinates
•Built-in Timer to create animations and other actions of interest.
Control Creation
Canvas controls may be placed on the main or children interfaces using the Controls Palette, use F2 to open. When placing, it will ask for the name of the control, canv is the recommended prefix for the control name, such as canvBars. It will also ask for the text for the control to have. Once done, click a location or draw to desired size. Like most controls, the font size will be based on the height of the control.
A button may also be created using code, such as from the file save, the Debug/CLI window, the microcontroller sending the string or other controls.
!makeCanvas Name, Left, Right (,Width, Height, Text) Parameters in () may be omitted.
If it is to be on a child interface:
!interfaceName.makeCanvas Name, Left, Right (,Width, Height, Text) Parameters in () may be omitted.
Example:
!makeCanvas canvBars, 20,20,25,25,Bars
Once placed, it may be repositioned and resized by unlocking the interface’s controls, F9, and dragging/sizing it. It may be copied or deleted by placing your mouse pointer over it and using CTRL-C and CTRL-X, and pasted using CTRL-V.
Instructions:
Instructions are used to inform the control to perform some operation. Beyond the standard instructions of control, the Canvas Control has the following instructions:
· Drawing Instructions - Full implementation of drawing instructions including lines, circles, arcs, images. See Drawing Instructions.
•paint: When the property waitOnPaint is enabled, any drawings performed are buffered until paint is issued. This allows a cleaner transition with all new drawings appearing at once.
· deleteDrawing: Deletes the last standard drawing saved to memory. Multiple may be issued.
· clearDrawings: Clears all drawings from memory for the control.
· deleteConstDrawing: Deletes the last constant drawing saved to memory. Multiple may be issued.
· clearConstDrawings: Deletes all constant drawings from memory.
See Instructions for more information on instructions.

Properties
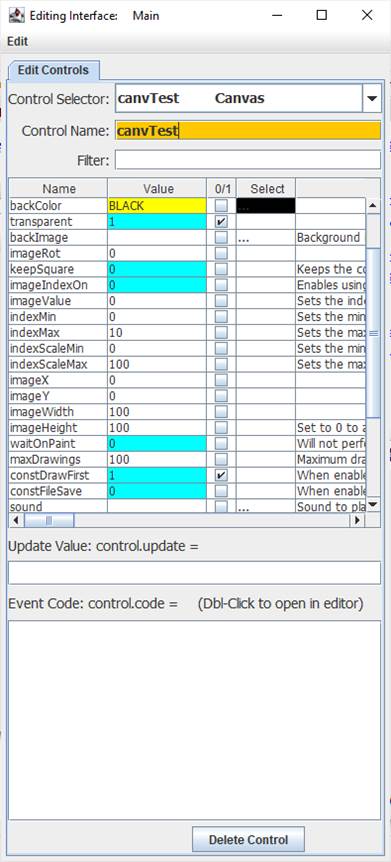
Properties are the look, ‘feel’, and other characteristics of a control or object. They may be viewed or set using the Debug/CLI or the Interface Editor. Placing the mouse pointer over a control and pressing F3 will open the Interface Editor. Here you may view all accessible properties of the button control and modify them as desired. Please see the Interface Editor page for more information on the editor.
Properties may be set in code using:
!controlName.property=someValue
The default property, text, may be set with:
!controlName=someValue
They may be read in code using:
[controlName.property]
The default property, value used with indexed images, may be read with:
[controlName]
The default property, value, may be set with:
!controlName=50
When used in its Event Code, [this] may be used in place of the controlName for reads and writes or [this.property]=someValue for writes.
As discussed in the summary above, this control has a very number of properties for creating unique uses with this control.
Update Value
An Update Value is used to update a property of the control when new analog, digital or message data arrives. The Canvas control directly updates the value property allow the image to be updated when data arrives. Other properties may be updated in the Update Value, such as the Y coordinate of the background image:
.imageY=(ain0) // moves background image based on analog value
It will update with each subsequent string received.
Event Code
For the Canvas Control, the Event Code is the code or instructions that will run when data arrive or the image is clicked. Please see Event Code for a full discussion on event code.
The use of !this.someCommand or !this.someProperty in the event code refers to the control that is running it, as does [this.someProperty] for reading or [this] for the control’s name and [[this]] for the control’s default value. This allows controls to have the same generic code for unique purposes and reduce coding issues, such as if the name is changed.
Double-Clicking the text area will open the Code Editor where, like the Debug/CLI, it can provide contextual help and suggestions. Please see the Code Editor page for more information.
The code for the control can be executed from other code in the interface or from the microcontroller using:
!controlName.run or !controlName
The Canvas will trigger its normal event code when data arrives or when clicked/double-clicked. The named trigger events the control current supports is <load>, <click> and <dblClick>. <load> will run its code when the !runLoad instruction is issued, such on loading an interface, which goes to all control or !control.run <load> is used which will trigger the specific control.
Please see advanced topics on using event triggers and passing data to events.
Supported Event Triggers:
<load> Runs code when !runLoad is issued, such as opening an interface file.
<click> Runs code when a mouse click occurs. Mouse position can be read with [this.mouseX] and [this.mouseY] if desired.
<dblClick> Runs code when a mouse doule-click occurs. Mouse position can be read with [this.mouseX] and
[this.mouseY] if desired. A double-click will also issue a click event
<drag> Runs when mouse is dragged on control
<release> Runs when the mouse is released
<analog> Runs code when analog data arrives
<digital> Runs code when digital data arrives
<message> Runs code when message data arrives
<over> Runs when value exceeds indexMax
<under> Runs when value is less than indexMin
More Information:
There exist multiple means of getting information about specific control values, properties, instructions, and events. The Control Editor shown above has abbreviated descriptions in the right-hand column. Expand the window and column to see more at once.
The Controls Viewer allows users to see detailed on controls. Open using F6 and expand out to find the information of interest including examples of use.

The Debug/CLI and Code Editor also provide contextual help. Please see those pages on using them for help.
|