|
General
CheckBox control is a standard GUI control that may be selected to be checked ON or OFF by clicking on it. Reading the value of the checkbox, [controlName], returns a 1 or 0 for checked and unchecked respectively. It may be set in code using !controlName=0 or !controlName=1. Additionally, it may be assigned a hotKey such that using ALT-key will activate the control, and if the key is in the name, it will be underscored, such as using a hotKey of P in control with text of Plotting On (note the unlined P).

Control Creation
CheckBox controls may be placed on the main or children interfaces using the Controls Palette, use F2 to open. When placing, it will ask for the name of the control, chk is the recommended prefix for the name, such as chkPlotting. It will also ask for the text for the control to have. Once done, click a location or draw to desired size. Like most controls, the font size will be based on the height of the control.
A control may also be created using code, such as from the saved file, the Debug/CLI window, the microcontroller sending the string, or other controls.
!makeCheckBox Name, Left, Right (,Width, Height, Text, HotKey) Parameters in () may be omitted.
If it is to be on a child interface:
!interfaceName.makeCheckBox Name, Left, Right (,Width, Height, Text, HotKey) Parameters in () may be omitted.
Example:
!makeCheckBox chkPlotting, 20,20,25,5,Plotting On,P
Once placed, it may be repositioned and resized by unlocking the interface’s controls, F9, and dragging/sizing it. It may be copied or deleted by placing your mouse pointer over it and using CTRL-C and CTRL-X, and pasted using CTRL-V.
Instructions:
Instructions are used to inform the control to perform some operation. The CheckBox control has no special instructions beyond the basic ones of all controls. See Instructions for more information on instructions.
 Properties Properties
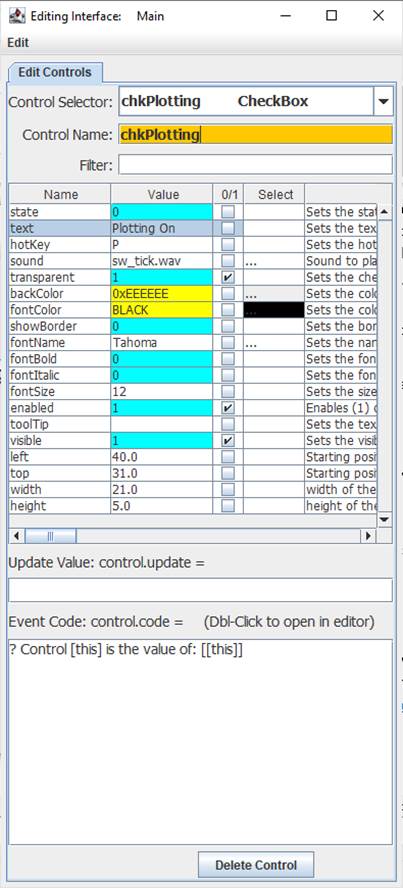
Properties are the look, ‘feel’, and other characteristics of a control or object. They may be viewed or set using the Debug/CLI or the Interface Editor. Placing the mouse pointer over a control and pressing F3 will open the Interface Editor. Here you may view all accessible properties of the CheckBox control and modify them as desired. Please see the Interface Editor page for more information on the editor.
Properties may be set in code using:
!controlName.property=someValue
The default property, state, may be set with:
!controlName=someValue
They may be read in code using:
[controlName.property]
The default property, state, may be read with:
[controlName]
When used in its Event Code, [this] may be used in place of the controlName for reads and writes.
Update Value
The update value will cause the control to update to a specified value each time analog, digital or message string are processed.
For example, using [din0] will cause the control’s state to be updated to the left-most (MSB) digital value when a string such as %001 is processed.
Other properties, such as its backColor can be updated by specifying it as the property:
.backColor=[ain0] //ensure transparent is off to test with a value from 0 to 2 billion
Math may be used in the Update Value, such as { ![din0] } for inverting the value (0 becomes 1 and 1 becomes 0).
Event Code
For a CheckBox, the Event Code will run when the CheckBox is clicked. Please see Event Code for a full discussion on event code. In many cases it may have no code and simply be read by another element’s code or be used to set the state a some control’s Boolean property.
!plot.plotOn=[[this]]
The use of !this.someCommand or !this.someProperty in the event code refers to the control that is running it, as does [this.someProperty] or [this] for the control’s name and [[this]] for the control’s default value. This allows controls to have the same generic code for unique purposes and reduce coding issues, such as if the name is changed.
Double-Clicking the text area will open the Code Editor where, like the Debug/CLI, it can provide contextual help and suggestions. Please see the Code Editor page for more information.
The code for a CheckBox control can be executed from other code in the interface using:
!controlName.run or !controlName.
Activating the CheckBox with a click or hotKey will trigger its normal event code when clicked.
The control also supports <load> event trigger, which will run its code when the !runLoad instruction is issued which goes to all control or !control.run <load> is used which will trigger the specific control such as when opening an interface. This could be used to ensure the control is off or on when loaded, or to reset it back to a default value:
<load>[this]=0
The CheckBox also supports event triggers of <on> and <off> representing the new state of the control.
Please see advanced topics on using event triggers and passing data to events.
<on> ? [this] is on
<off> ? [this] is off
Supported Event Triggers:
A CheckBox click or hotKey, no trigger identifier used.
<load> Issued when an interface file is finished loading or manually with !runLoad.
<on> Issued when the user checks the control.
<off> Issued when the user unchecks the control.
More Information:
There exist multiple means of getting information about specific control values, properties, instructions, and events. The Control Editor shown above has abbreviated descriptions in the right-hand column. Expand the window and column to see more at one.
The Controls Viewer allows users to see details on controls. Open using F6 and expand out to find the information of interest including examples of use.

The Debug/CLI and Code Editor also provide contextual help. Please see those pages on using them for help.
|