|
General
The TextArea control is a multiline textbox. While it can be typed into, it is meant to be used as an area where the interface can send string of data for display. Its contents ARE NOT SAVED when the interface is saved. Its event code triggers on arriving analog, digital or message code. The add instruction is used to add new text to the area and clear is used to clear its contents. It does support [\n] for new lines in text and [\t] for tabs in text. The wordWrap property is off by default, though it may be turned on. Math operations can be utilized when placing text in the control.
As an example, using the following for the event code, to show [ain0], [ain1] and the average of them all tabbed:
!makeVar avg={:: [ain0] [ain1] + 2 / %.2f format } // avg ain0 and ain1, format for 2 decimals
!this.add [ain0][\t][ain1][\t][avg]\n // add to textArea
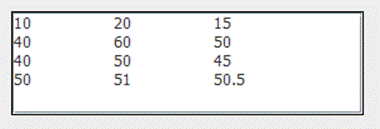
And sending data such as 10,20 would result in:

Control Creation
Controls may be placed on the main or children interfaces using the Controls Palette, use F2 to open from the desired interface. When placing, it will ask for the name of the control, area is the recommended prefix for the name, such as areaValues. Once done, click a location or draw to desired size. Like most controls, the font size will be based on the height of the control.
A control may also be created using code, such as from the file save, the Debug/CLI window, the microcontroller sending the string or other controls.
!makeTextArea Name, Left, Right (,Width, Height) Parameters in () may be omitted.
If it is to be on a child interface:
!interfaceName.makeTextArea Name, Left, Right (,Width, Height) Parameters in () may be omitted.
Example:
!makeTextArea txtValues, 20,20,10,5
Once placed, it may be repositioned and resized by unlocking the interface’s controls, F9, and dragging/sizing it. It may be copied or deleted by placing your mouse pointer over it and using CTRL-C and CTRL-X, and pasted using CTRL-V.
Instructions:
Instructions are used to inform the control to perform an operation. The TextArea has two special instruction beyond the standard ones, clear, which will clear the text and add, which will add a text to the control. Add can use [\n] and [\t] for new lines and tabs respectively.
!txtTest.clear
!txtTest.add [ain0][\t][ain1][\t][ain3]
See Instructions for more information on instructions.
Properties
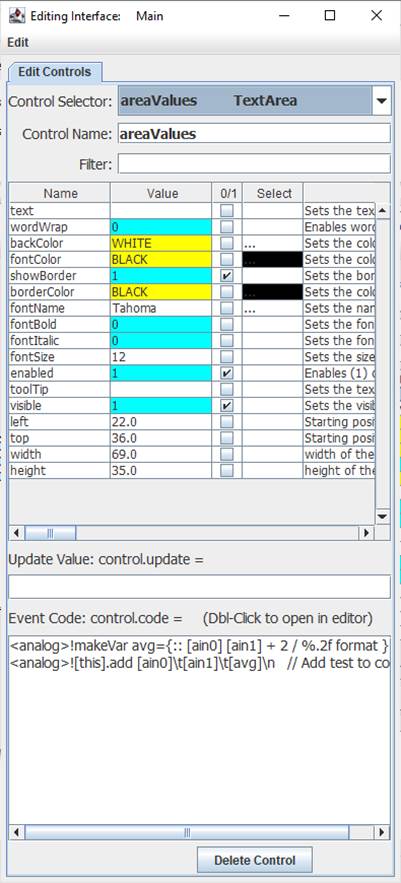
 Properties are the look, ‘feel’, and other characteristics of a control or object. They may be viewed or set using the Debug/CLI or the Interface Editor. Placing the mouse pointer over a control and pressing F3 will open the Interface Editor. Here you may view all accessible properties of the textarea control and modify them as desired. Please see the Interface Editor page for more information on the editor. Properties are the look, ‘feel’, and other characteristics of a control or object. They may be viewed or set using the Debug/CLI or the Interface Editor. Placing the mouse pointer over a control and pressing F3 will open the Interface Editor. Here you may view all accessible properties of the textarea control and modify them as desired. Please see the Interface Editor page for more information on the editor.
Properties may be set in code using:
!controlName.property=someValue
The default property, text, may be set with:
!controlName=someValue
They may be read in code using:
[controlName.property]
The default property, text, may be read with:
[controlName]
When used in its Event Code, [this] may be used in place of the controlName for reads and writes.
The wordWrap property is used to enable word-wrapping in the TextArea.
The text property only contains data set by the text property. It will not contain text that was appended with add.
The maxLength property can be set to eliminate the oldest data when it exceeds this limit.
Values
The TextArea has one value, which is a 'read only' property, called length, which returns the length of the data in the TextArea including added data. This can be used to clear the TextArea should it become too long. This will be a faster process than using maxLength, but will clear all data.
? [controlName.length]
!if [controlName.length] > 1000 !then !controlName.clear
Update Value
An Update Value is used to update a property of the control when new analog, digital, or message data arrives. While the TextArea control does not have a strong need of an update value, it is still possible to use it. For example, placing [ain0] in the update value box will update the text to read the first comma-separated value of an incoming message string such as:
Power, Voltage, Current
It will update with each subsequent string received.
Note: The default value is text, which will replace all data in the TextArea control and does NOT add to the TextArea. See Event Code for this use.
Event Code
The event code is triggered when new analog, digital or message data is processed. Please see Event Code for a full discussion on event code.
The use of !this.someCommand or !this.someProperty in the event code refers to the control that is running it, as does [this.someProperty] or [this] for the control’s name and [[this]] for the control’s default value. This allows controls to have the same generic code for unique purposes and reduce coding issues such as if the name is changes.
Double-Clicking the Event Code text area will open the Code Editor where, like the Debug/CLI, it can provide contextual help and suggestions. Please see the Code Editor page for more information.
The code for a TextArea control can be executed from other code in the interface using:
!controlName.run
The TextArea will trigger its normal event code when clicked. The only named trigger event the control current supports is <load>, which will run its code when the !runLoad instruction is issued which goes to all control or !control.run <load> is used which will trigger the specific control. Load can be used to set a certain value in the control when the interface is loaded or !runLoad issued.
The event code can be used to add new data to the TextArea, such as using:
<analog>![this].add [ain0]\t[ain1]\t[ain2]
Please see advanced topics on using event triggers and passing data to events.
Supported Event Triggers:
Note: If no trigger identifiers are used, the code will always run on processing of analog, digital or message data.
<load> Triggers on the !runLoad instruction, such as when an interface loads.
<analog> Triggers on processing of analog data.
<digital> Triggers on processing of digital data.
<message> Triggers on processing of message data.
More Information:
There exist multiple means of getting information about specific control values, properties, instructions, and events. The Control Editor shown above has abbreviated descriptions in the right-hand column. Expand the window and column to see more at once.
The Controls Viewer allows users to see detailed on controls. Open using F6 and expand out to find the information of interest including examples of use.

The Debug/CLI and Code Editor also provide contextual help. Please see those pages on using them for help.
|